プロフィール

somey
東京都
プロフィール詳細
カレンダー
検索
アーカイブ
アクセスカウンター
- 今日のアクセス:55
- 昨日のアクセス:41
- 総アクセス数:160323
QRコード
▼ fimoログをHTMLで書きたい?
- ジャンル:日記/一般
ごくごく一般的なお話。
先日のログ「fimoログに埋め込みツイート」、興味がある方が多かった(?)気がするので、web屋ではない釣り人向けに、HTML形式でログを書く方法を簡単に。
# HTMLでログを書けても幸せにはなれませんw
# scriptやstyleも消されちゃうし、、、このページ自体の何かを
# 流用できればラッキーくらいかと。(ツイートを表示できたとか。)
<概要>
fimoログに使われてるエディタ(CKEditor)の設定を変更し、
ソースボタンを表示させ、利用する。
<手順>
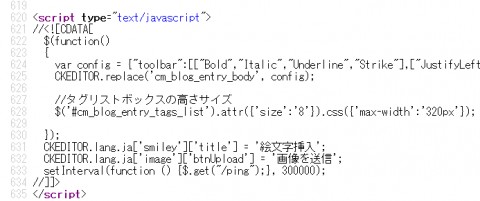
■1. ソースの確認
・「釣りログ新規作成」画面を表示し、右クリックメニューから「ソースを表示」を選択。
・620行目にCKEditorの設定があること確認。

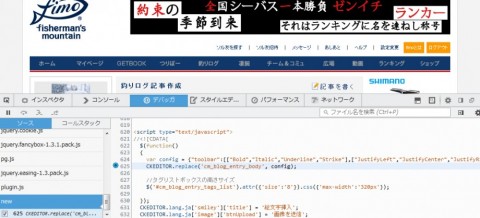
■2. 開発者ツールの起動、およびブレイクポイント設定
・F12ボタンを押下(IE、FireFox、Chromeどれもだいたい同じ開発者向け機能。)
例はFireFoxにて。
・デバッガにて、625行目にブレイクポイントを設定

・画面を再描画(F5ボタン押下)し、ブレイクさせる。
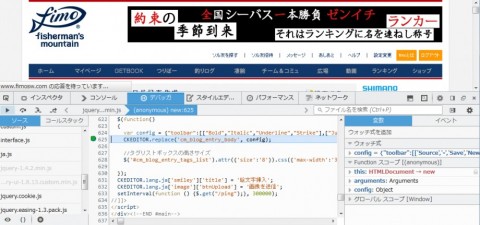
■3. config値変更
・configの値を変更し、ソースの表示機能を付与する。
例:
624行目のconfig以降をコピーし以下の様に修正後、ウォッチ式に設定し、configの値を変更する。
config = {"toolbar":[['Source','-','Save','NewPage','Preview','-','Templates'],["Bold","Italic","Underline","Strike"]・・・

・再開(左上の△ボタン)
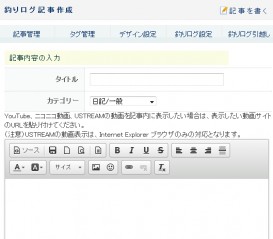
■4. ソース表示機能の確認
・fimoログのエディタのメニューに「ソース」ボタンが表示されたことを確認する。

--
昔は攻撃・・・じゃなくってセキュリティの確認なんかをするのが面倒だったりしたけど、
今はブラウザに標準でこんな便利機能付けてくれちゃってて楽ですよねー
- 2014年12月20日
- コメント(0)
コメントを見る
fimoニュース
登録ライター
- 野生の本能を刺激する
- 21 時間前
- はしおさん
- イズム:ビアマグ88F
- 4 日前
- ichi-goさん
- 『ご利益かな?』 2026/1/5 (…
- 9 日前
- hikaruさん
- リールにぴったりラインを巻く
- 11 日前
- papakidさん
- あなたが釣りをはじめた「きっ…
- 11 日前
- ねこヒゲさん
本日のGoodGame
シーバス
-
- '25 湘南秋鱸、大型捕獲!
- ハマケン
-
- 最近の釣果に感謝
- Kazuma

















最新のコメント