プロフィール

LONGIN
千葉県
プロフィール詳細
カレンダー
検索
タグ
- プロトテスト
- 新製品情報
- 開発情報
- 撮影
- 釣行記
- お仕事
- JINPEN
- KICK BEAT
- PLEX
- フィールドスタッフ
- イベント情報
- WEBマガジン
- 動画
- FRANKY
- オリカラ
- ルアーモニター
- ミッション
- レビン
- 入荷情報
- 使用方法
- 雑誌掲載情報
- ニコ生
- 職人魂
- プロト
- フランキー
- 釣果報告
- クロダイ
- メガプレックス
- スイム動画
- アパレル
- テスター情報
- ロンジンマガジン
- キャンペーン
- 新製品情報
- レビンヘビー28g
- グリード
- 田口知宏
- 遠藤真一
- 山内勝巳
- ランカー
- 鉄人小堺
- レビンライト
- フィッシングショー
- 求人情報
- 太刀魚
- PLEX水面直下
- フィッシングショー情報
- 遠征
- カラーリング
- ハイスタンダード
- 釣旅
- ミッション
- 正社員募集
- RUMBLE BEAT
- エクストリーム退社
- 使い方シリーズ
- ロンジンロゴ
- LONGINWEBSHOP
- 三宅善洋
- エクストリーム出社
- 太田隆太郎
- 対馬世人
- オリカラ総選挙
- 新人清水
- 伊藤仁
- お知らせ
- ウェイキーブー
- ブーちゃん
- ハイスタンダード150
- T.B.M(スローバックマンスリー)
- ロンジントラウト
- レビンミニ
- メーカー完売情報
- 世良船長
- 堀 勝次
- ロンジンアパレル
- アングラーズマナー
- ヤーシン
- チーム・トルコ
- TOTEM
- まこまこさん
- HOT
- ラッキーチャンス
- ブーミニ
- ベナン
- 新入社員
- KY新人
- ランカー便
- MIZUKI
- ネイティブトラウト
- バチ抜け
- スーパーUVメッキ
- ファンキーダート
- ミニミニブー
- レビンミニヘビー
- サワラ
アーカイブ
アクセスカウンター
- 今日のアクセス:223
- 昨日のアクセス:361
- 総アクセス数:2262659
QRコード
▼ 誕生ヒストリーLEVIN編
ロンジンの新人・清水です。
少し前にフランキーの由来としてフランキーというルアーが誕生するまでを少しご紹介させていただきました。
http://www.fimosw.com/u/LONGIN/suk1rcgidkdp79
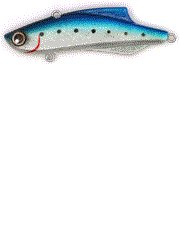
今日はロンジンのシンペン
『LEVIN』の誕生までをご紹介です♪

ロンジンを代表する作品の1つでもあるLEVIN。
遡ること4年。2013年の12月に誕生しました。
レビンの最大の特徴は顎の位置に搭載されたフィンキール。

この小さな突起が顔に当たる水を掴み、横に倒れるのを抑えながらS字軌道の《スウィングスラロームアクション》を生み出します。
このレビンのアクションの核を担うフィンキールですが、実は開発当初は柿の種のような大きさだったということ。

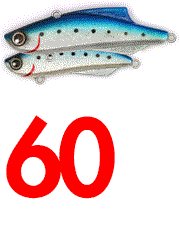
開発途中のプロトの写真です。
上の方のレビンを見るとフィンキールがずいぶん大きいことが見て取れます。

テスト段階でキャッチしたシーバス。
これもよく見るとフィンキールが大きく残っています。
この大きかったフィンキールを削ってはテストし、また削ってはテスト。
このトライ&エラーを繰り返しテストしたそうです。(今まで過去に作ってきた伊藤さんの作るルアーの中でも最もサンプルの製作数が多かったのがレビンのようです。)

現場でフィンキールを調整している風景。
微調整を現場で繰り返し、大きな変更は持ち帰って作業場でやっていました。

製品になる前のテストにて。
まだサンプルという文字が入っています。

初期の型紙からウッドのサンプルを経て、最終的に今のレビンの形となるまで実に2年以上の歳月をかけレビンは誕生しました。
この1番最初に誕生した20gのレビンには『リバースモード』という機能も搭載されています。

顔のアイにリアフックを移植しいわゆる逆付けで使用することが可能となっています。
というのも、レビンはウェイトがフロントフックとフィンキールの間くらいの位置に配置されており、フロント重心となっています。通常モードで使用する際はフロント重心であることによってルアーの浮き上がりを抑えてくれる役割を担っていますが、リバースモードで使用するとリア重心に早変わり!
より飛距離を出すことが可能となります♪( ´▽`)
このレビンを基本にウェイトの軽いシャローモデルとして
レビンライト

ライトとは逆のウェイトの重たいヘビーモデルである
レビンヘビー

3サイズのラインナップとなっています。
今日はそんなレビンシリーズの誕生ヒストリーでした♪♪
LONGIN メーカーホームページ
http://longin.jp/top.html
LONGIN オンラインショップ
http://longin.shop-pro.jp/
ロンジン公式Facebookはこちら♫
https://www.facebook.com/longin2011
LONGIN公式ツイッター【longin2011】
LONGIN公式 Instagram【@longin2011】
LONGIN動画
https://www.youtube.com/user/2011LONGIN/feed
正社員募集中です
http://longin.jp/recruit.html
少し前にフランキーの由来としてフランキーというルアーが誕生するまでを少しご紹介させていただきました。
http://www.fimosw.com/u/LONGIN/suk1rcgidkdp79
今日はロンジンのシンペン
『LEVIN』の誕生までをご紹介です♪

ロンジンを代表する作品の1つでもあるLEVIN。
遡ること4年。2013年の12月に誕生しました。
レビンの最大の特徴は顎の位置に搭載されたフィンキール。

この小さな突起が顔に当たる水を掴み、横に倒れるのを抑えながらS字軌道の《スウィングスラロームアクション》を生み出します。
このレビンのアクションの核を担うフィンキールですが、実は開発当初は柿の種のような大きさだったということ。

開発途中のプロトの写真です。
上の方のレビンを見るとフィンキールがずいぶん大きいことが見て取れます。

テスト段階でキャッチしたシーバス。
これもよく見るとフィンキールが大きく残っています。
この大きかったフィンキールを削ってはテストし、また削ってはテスト。
このトライ&エラーを繰り返しテストしたそうです。(今まで過去に作ってきた伊藤さんの作るルアーの中でも最もサンプルの製作数が多かったのがレビンのようです。)

現場でフィンキールを調整している風景。
微調整を現場で繰り返し、大きな変更は持ち帰って作業場でやっていました。

製品になる前のテストにて。
まだサンプルという文字が入っています。

初期の型紙からウッドのサンプルを経て、最終的に今のレビンの形となるまで実に2年以上の歳月をかけレビンは誕生しました。
この1番最初に誕生した20gのレビンには『リバースモード』という機能も搭載されています。

顔のアイにリアフックを移植しいわゆる逆付けで使用することが可能となっています。
というのも、レビンはウェイトがフロントフックとフィンキールの間くらいの位置に配置されており、フロント重心となっています。通常モードで使用する際はフロント重心であることによってルアーの浮き上がりを抑えてくれる役割を担っていますが、リバースモードで使用するとリア重心に早変わり!
より飛距離を出すことが可能となります♪( ´▽`)
このレビンを基本にウェイトの軽いシャローモデルとして
レビンライト

ライトとは逆のウェイトの重たいヘビーモデルである
レビンヘビー

3サイズのラインナップとなっています。
今日はそんなレビンシリーズの誕生ヒストリーでした♪♪
LONGIN メーカーホームページ
http://longin.jp/top.html
LONGIN オンラインショップ
http://longin.shop-pro.jp/
ロンジン公式Facebookはこちら♫
https://www.facebook.com/longin2011
LONGIN公式ツイッター【longin2011】
LONGIN公式 Instagram【@longin2011】
LONGIN動画
https://www.youtube.com/user/2011LONGIN/feed
正社員募集中です
http://longin.jp/recruit.html
- 2017年6月2日
- コメント(0)
コメントを見る

















最新のコメント